Deprecated. While the basic technique would still work, too much has changed in the new Versions of Vivaldi and now we have Themes.
While I generally like the design idea that stands behind behind Vivaldi, I have some problems with it. I don’t know which screens the designers use or if they are calibrated, if their eyesight is perfect or not, but the contrast of some elements in the default light and dark themes is a little bit too low for me to feel comfortable, especially in the panels. Luckily the whole UI of Vivaldi is based on web technology—or in non marketing speak: HTML, JavaScript and CSS—it is quite easy to hack.

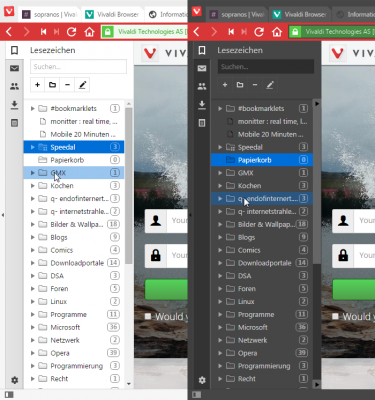
Yes I resized the screenshot deliberately to a smaller size. As you can see everything in the panels stays visible, despite the smaller size . You can try that with the default interface, but don’t use sharpening while resizing 😉
The following hack does not solve all problems I see, e.g. the less than sufficient contrast of the Tab titles in the dark interface if you do not use transparent tabs, but you can see it as a first step for your own experiments.
How to …?
Method 1:
Look for common.css in the application folder of the browser and open it with a text editor.
Add the following to the end of it (make sure you add it at the end!)
Method 2:
Look in the application folder of Vivaldi for browser.html in the ressources/vivaldi folder and open it with a text editor.
Insert <link rel="stylesheet" href="custom_ui/panel.css" /> after the string <link rel="stylesheet" href="style/common.css" /> and save it.
Create a folder in the same directory as browser.html and rename the folder to custom_ui
Save the following code as panel.css into the new folder:
#switch { background: #dfdfdf; box-shadow: 2px 0 0 -1px rgba(255, 255, 255, .3), -2px 0 0 -1px rgba(255, 255, 255, .3); } .ui-dark #switch { background: #333333; box-shadow: 2px 0 0 -1px rgba(255, 255, 255, .9), -2px 0 0 -1px rgba(255, 255, 255, .9); } .ui-light #switch button svg { fill: rgba(0, 0, 0, .7) } .ui-dark #switch button svg { fill: rgba(255, 255, 255, .7) } .ui-dark #panel_switch { background-color: #3f3f3f; box-shadow: 2px 0 0 -1px rgba(0, 0, 0, .4), -2px 0 0 -1px rgba(0, 0, 0, .4); } .ui-light .panel-group { box-shadow: 2px 0 0 -1px rgba(0, 0, 0, .2), -2px 0 0 -1px rgba(0, 0, 0, .2); } .ui-dark .panel-group { box-shadow: 2px 0 0 -1px rgba(255, 255, 255, .2), -2px 0 0 -1px rgba(255, 255, 255, .2); } .ui-light #switch button.active { box-shadow: inset 1px 1px 1px 0px rgba(0, 0, 0, .3); } .ui-dark #switch button.active { background-color: #464646; box-shadow: inset 1px 1px 1px 0px rgba(255, 255, 255, .3); } .ui-light #switch button:not(.active):hover { background: #eeeeee; } .ui-dark #panels-container.left #panel_switch, #panels-container.right #panel_switch.off { background-repeat: no-repeat; background-position: center; background-size: contain; /* arrow-left white */ background-image: url("data:image/svg+xml;utf8,"); } .ui-dark #panels-container.left #panel_switch.off, #panels-container.right #panel_switch { background-repeat: no-repeat; background-position: center; background-size: contain; /* arrow-right white */ background-image: url("data:image/svg+xml;utf8,"); } .ui-dark .addbookmark-cardwrapper, .ui-dark .downloaddialog-cardwrapper, .ui-dark .notes-cardwrapper { box-shadow: inset 1px 1px 0 0px rgba(255, 255, 255, .2), 2px 2px 0px 1px rgba(0, 0, 0, .4); } /* Dark UI: Make the color of the font a bit lighter in the tab .ui-dark #tabs .tab{color:rgba(255,255,255,.6); */ .ui-dark #tabs .tab { color: rgba(255, 255, 255, .8); background-color: #333; } .ui-dark #tabs .tab:hover { color: rgba(255, 255, 255, 1); box-shadow: inset 1px 1px 1px 0px rgba(255, 255, 255, .8); } .ui-dark #tabs .tab:not(.active):hover { background-color: #444; } .ui-dark #tabs .tab.unread.tab-transparent { box-shadow: inset 0 -2px 0 0 #CCCCCC,inset 0 -4px 0 0 rgba(0,0,0,.2); } .ui-dark .close { background-image: url(/resources/close-white.png); } .ui-dark #footer .paneltogglefooter svg { fill: rgba(255, 255, 255, .9) } .ui-dark #footer #status_info { color: #ffffff; } /* Make the free space right to the tabs draggable if tab container is at top #browser:not(.mac) .tab-spacer,#tabs .tab,#zoom_control,.tab-group-indicator,.topmenu,button,input{-webkit-app-region:no-drag} Only needed for builds lower than 1.0.230.#, see help > about */ /* #browser:not(.mac) .top .tab-spacer{ -webkit-app-region:drag } */ .vivaldi-tree .tree-row.folder .folder-item-count { opacity: .5; color: rgba(0, 0, 0, 1) } .ui-dark .vivaldi-tree .tree-row.folder .folder-item-count { opacity: .5; color: rgba(255, 255, 255, 1) } .hasfocus .bookmark-bar button:hover img.icon { background-color: rgba(255, 255, 255, 0); border-color: rgba(255, 255, 255, 0); } .bookmark-bar button img.icon { background-color: rgba(255, 255, 255, 0); border-color: rgba(255, 255, 255, 0); } .bookmark-bar button { border: 1px outset rgba(0, 0, 0, 0) } .hasfocus .bookmark-bar button:hover { -webkit-filter: saturate(150%) brightness(150%); } /* a bit of blue tint ... */ .vivaldi-tree .tree-row:not([data-selected]):hover { background-color: rgba(0, 110, 215, .4); } .ui-dark .vivaldi-tree .tree-row:not([data-selected]):hover { background-color: rgba(0, 110, 215, .4); } .vivaldi-tree .tree-row[data-selected] , .vivaldi-tree .tree-row[data-selected]:hover{ color: #eee; background-color: #006ed7; border: 0 } .vivaldi-tree .tree-row[data-selected]:hover{ color: #fff; } .vivaldi-tree .tree-row[data-selected][data-nofocus] { background-color: rgba(54, 95, 135, .2); color: inherit; border: 0 } .ui-dark .vivaldi-tree .tree-row[data-selected][data-nofocus] { background-color: rgba(54, 95, 135, 1); color: inherit; border: 0 } /* a bit of blue tint ... */ .ui-dark ::-webkit-scrollbar { width: 15px; height: 15px; } .ui-dark ::-webkit-scrollbar-button { background-color: #333; border: 1px solid #555; } .ui-dark ::-webkit-scrollbar-track { background-color: #000000; } .ui-dark ::-webkit-scrollbar-track-piece { background-color: #333333; } .ui-dark ::-webkit-scrollbar-thumb { height: 50px; background-color: #666; } .ui-dark ::-webkit-scrollbar-corner { background-color: #999; } .ui-dark ::-webkit-resizer { background-color: #666; } .ui-dark ::-webkit-scrollbar-button { background-repeat:no-repeat; background-position:center; background-size: contain; } .ui-dark ::-webkit-scrollbar-button:vertical:increment { /* arrow-down white */ background-image: url("data:image/svg+xml;utf8,"); } .ui-dark ::-webkit-scrollbar-button:vertical:decrement { /* arrow-up white */ background-image: url("data:image/svg+xml;utf8,"); } .ui-dark ::-webkit-scrollbar-button:horizontal:increment { /* arrow-right white */ background-image: url("data:image/svg+xml;utf8,"); } .ui-dark ::-webkit-scrollbar-button:horizontal:decrement { /* arrow-left white */ background-image: url("data:image/svg+xml;utf8,"); }
edit: There is a follow up about Hacking the UI with Javascript to add functions.
Some nice articles about customizing Vivaldi even more: http://habrahabr.ru/users/23rd/topics/ in Russian – but the Google translation is good enough, just make sure you copy the code from the Russian page or it will mess up the line breaks which is not that good with the part of the code where the author added comments.
Use with care, don’t copy and paste blindly, especially not the JS code, only copy if you understand what it does.
Additional hint: Enclose the JS code with anonymous (functions(){here the code})(); to avoid pollution of the global namespace.
Additional Warning:
The files were written for an earlier version of Vivaldi!
Most of them still work but you should really check whether they break things!
Hi QuHno
nice job on styling..
Thanks 🙂
I still need to exchange the horizontal scrollbars in the dark theme (totally missed that) and to add a bit more contrast to the non-transparent tabs and find an easy way to make the “unread tab” dog-ear more visible (I like the good old blue dot of Opera 10)
edit: Apart from the blue dot: Done – and replaced the scrollbar arrows in the dark UI with SVG arrows. Should work better for HDPI displays and I don’t need 2 Versions for low and hi res… /edit
The next step is to fix some small bugs in the scripts of the Russian page (some of them throw some errors with the newer versions) and then write a post of how to apply the hacks in the best way 🙂
there are also things in bookmarks bar (if you able/willing to fix it)
-that ugly white border around BB favicons
-on dark skin, background color on hover should be lighter (instead of darker)
[img]http://i.imgur.com/dHJq0Eq.png[/img]
there’s also this:
[img]http://i.imgur.com/gUvmydz.png[/img]
BB folder, after dropdown menu is closed, leaves that blue border
but I don’t think it could be fixed with CSS, probably click logic deeper in code
.bookmark-bar button img.icon { border: none;}
should kill the border – but it is a bit too hot atm to test that thoroughly, can’t concentrate …
About the background color: Really? All other elements that colorize on hover become darker too afaics …
I know 😀 …. same here
I don’t play with Vivaldi that much lately (browser and site), trying to finish ext. for Opera
just wanted to point out couple of details
browser looks good in general (dark theme especially),
about bg color on hover..nope, on sidebar buttons list, buttons bg is lighter
[img]http://i.imgur.com/DiOc9gx.png[/img]
some new styles and some svg added, some contrast ratios improved, tweaked the panel layers by sublime borders – err – box shadows, etc. pp. Nothing wild but a bit “smoother” IMHO.
I wonder if it is possible (for me) to style the generated pages like history etc.
Fascinating blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple tweeks would really make my blog shine.
Please let me know where you got your design. Appreciate it
It is the standard Venice theme without any modifications.
You can find it in the admin section of your blog in the appearance section.