Outdated. The forum and blog software was changed in the meantime
One of the first things I did after creating my account here was to write a userCSS for Opera <15. Bigger fonts (120dpi monitor, the standard font sizes used here are too tiny), % width to adapt to the screen (I don’t like fixed with or max-width layouts) and some other small changes …

Work in progress
May contain nuts …
* { font-family: Candara, "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans-serif !important; } * pre, * code { font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace !important; } body { color: #202020 !important; font-size: 1.2em !important; line-height: 1.6em !important; } div#es-wrap, body div#fd .es-stream-list .type-blog .blog-description, body div#fd.es .es-stream-meta .es-stream-title, body div#fd.es .es-stream-meta .es-stream-title a, div#fd.es .es-stream-content a, div#fd.es .es-stream-content, body div.blog-text, #Kunena div .kcontainer, .mce-content-body, body div#fd.es .es-widget .es-widget-head, body div#fd.es .es-widget .widget-title, body div#fd.es p, #ezblog-body .blog-text p, #ezblog-body .blog-text li{ color: #202020 !important; font-size: 1em !important; line-height: 1.6em !important; } body div#fd.es .es-dashboard .es-container .es-sidebar .fd-nav-stacked a, body div.es.mod-es-menu.module-menu.jmoddiv, div#fd.es .es-dashboard .es-container .es-sidebar .fd-nav-stacked a, div#fd.es .es-widget .fd-nav > li > a, div#fd.es .es-stream-meta .es-stream-title, body div#fd.es .small, body div#fd.es .small > a, body div#fd.es .popbox, #Kunena .ks, #Kunena .kms, #Kunena span.kcat-topics, #Kunena span.kcat-replies { font-size: 1em !important; } body.site { padding: 10px 5px 10px 5px !important; } .body .container { padding: 15px !important; } .container, .navbar-static-top .container, .navbar-fixed-top .container, .navbar-fixed-bottom .container { width: 90% !important; } .container { max-width: 90% !important; } .row-fluid .span9 { width: 80.47% !important; } .row-fluid .span3 { width: 17.4% !important; } #Kunena a:link, #Kunena a:visited, #Kunena a:active { color: #202020 !important; } #Kunena a:hover { color: navy !important; } #Kunena td.kcol-kcatlastpost { width: 30% !important; } #aside .module-menu, span4 a { font-size: 0.9em !important; } .kmessage-left .kmsgbody .kmsgbody { font-size: 1.1em !important; } .kprofile-left { background-color: #f8f8f8 !important; } a { color: #600000 !important; } .popbox-toolbar a, .media-object.pull-left a { color: #333333 !important; } body div.es-mod.mod-es-menu .media:first-child { margin-top: -7px !important; } body div.es-mod.mod-es-menu .media .pull-left { margin-right: 0 !important; float: right !important; } body div.es-mod.mod-es-menu .es-avatar > img { height: 30px !important; width: 30px !important; } body div.es-mod.mod-es-menu .es-menu-items { padding: 10px 0 0 !important; } i.ies-pencil { display: none !important; } div#es-wrap .row-fluid .span4 { width: 23.5% !important; } div#es-wrap .row-fluid .span8 { width: 74.5% !important; } div#es-wrap .es-widget .small { float: right !important; padding-right: 10px; } body div#es-wrap div.es-mod.mod-es-recent-albums li { max-width: 50px !important; } .kavatar { max-height: 72px !important; } .kprofilebox { display: none; } #Kunena .kmsgtext a:link, #Kunena td.kcol-kcatlastpost a, #Kunena td.kcol-ktopiclastpost a { text-decoration: underline !important; color: #5555FF !important; font-weight: bold !important; } #Kunena td.kcol-kcatlastpost { line-height: 1em !important; } div#es-wrap .photo-content .es-photo-image, div#es-wrap .photo-content .es-photo-tag-viewport { height: 600px !important; } body.view-albums .es-album-cover, body.view-albums .album-cover { display: none !important; } .media { margin-top: -20px !important; } #es-wrap div.media-body div.object-title { font-size: 0.8em !important; padding-top: 0.5em !important; } div#es-wrap li.message-item { font-size: 1em !important; } #menu-account, #menu-blog, #menu-settings { display: block !important; } #aside .module-menu, span4 a { font-size: 0.9em !important; } .kmessage-left .kmsgbody .kmsgbody { font-size: 1.1em !important; } .kprofile-left { background-color: #f8f8f8 !important; } a { color: #600000 !important; } .popbox-toolbar a, .media-object.pull-left a { color: #333333 !important; } body div.es-mod.mod-es-menu .media:first-child { margin-top: -7px !important; } body div.es-mod.mod-es-menu .media .pull-left { margin-right: 0 !important; float: right !important; } body div.es-mod.mod-es-menu .es-avatar > img { height: 30px !important; width: 30px !important; } body div.es-mod.mod-es-menu .es-menu-items { padding: 10px 0 0 !important; } i.ies-pencil { display: none !important; } div#es-wrap .row-fluid .span4 { width: 23.5% !important; } div#es-wrap .row-fluid .span8 { width: 74.5% !important; } div#es-wrap .es-widget .small { float: right !important; padding-right: 10px; } body div#es-wrap div.es-mod.mod-es-recent-albums li { max-width: 50px !important; } /* Some special rules for the different sections */ /* FORUM */ .kavatar { max-height: 72px !important; } .kprofilebox { display: none; } #Kunena a:link, #Kunena a:visited, #Kunena a:active { color: #202020 !important; } #Kunena a:hover { color: navy !important; } #Kunena td.kcol-kcatlastpost { width: 30% !important; line-height: 1em !important; } #Kunena .kicon-button, #Kunena .kicon-button span { line-height: inherit !important; } #Kunena .kmsgtext a:link, #Kunena td.kcol-kcatlastpost a, #Kunena td.kcol-ktopiclastpost a { text-decoration: underline !important; color: #5555FF !important; font-weight: bold !important; } #Kunena .kmsgtext a:hover, #Kunena td.kcol-kcatlastpost a :hover, #Kunena td.kcol-ktopiclastpost a :hover { background-color: #ffffee !important; } #Kunena .kmsgtext a:visited, #Kunena td.kcol-kcatlastpost a :visited, #Kunena td.kcol-ktopiclastpost a :visited { color: #000088 !important; } #Kunena .kmsgtext-quote { background: #f5f5f5; border-left: 10px solid #ccc; margin: 1.5em 10px; padding: 0.5em 1em 0.5em 3em !important; quotes: "\201C""\201D""\2018""\2019"; } #Kunena .kmsgtext-quote:before { color: #ccc; content: open-quote; font-size: 4em; line-height: 0.1em; margin-right: 0.25em; margin-left: -0.75em; vertical-align: -0.4em; } #Kunena .kmsgtext-quote:first-child { display: inline; } #Kunena .kmsgtext-quote:last-child { margin-bottom: 0; } /* ALBUMS */ div#es-wrap .photo-content .es-photo-image, div#es-wrap .photo-content .es-photo-tag-viewport { height: 600px !important; } body.view-albums .es-album-cover, body.view-albums .album-cover { display: none !important; } .media { margin-top: -20px !important; } #es-wrap div.media-body div.object-title { font-size: 0.8em !important; padding-top: 0.5em !important; } div#es-wrap li.message-item { font-size: 1em !important; } #menu-account, #menu-blog, #menu-settings { display: block !important; } /* BLOGS */ div#ezblog-body div.blog-text a:hover:after { content: " " attr(href) !important; color: #ff0000 !important; background: #ffffff !important; } div#ezblog-body div.blog-text a { text-decoration: underline !important; color: #5555FF !important; font-weight: bold !important; } /* NOTIFICATIONS */ .es-notification .media-body { margin-top:20px !important; } /* FIX for NON JS use of the site. Makes the account dropdown accessible. Drawback, If you click on the account, you will see a double dropdown */ li.toolbarItem.toolbar-profile:hover div, li.toolbarItem.toolbar-profile:focus div { display:block !important; width: 250px; position:absolute; z-index:1000; background:white; border:1px solid #AAA; }
Not yet finished because it produces some small quirks with the fonts of the blog post editor but already quite good as a base …
Hat tip to netsrak who brought in some additional ideas 🙂
btw:
Vux777 has created one too, head over to his blog post to view it.
I see a duplicate “Bitstream Vera Sans” in the first line …
Woops – shift happens – corrected.
Thank you 🙂
looks good in O12 🙂
yeah – but far from finished. The first two lines are quite a big generic hammer – I thing I should soften it up a little bit, but I am in another project atm an don’t have that much time to dig through the various vivaldi css files …
Some small updates – I want the links in the forum posts more visible, so I made them blue, bold and underlined.
Thanx, works fine with addon Stylish on Opera 12 and Opera 19 🙂
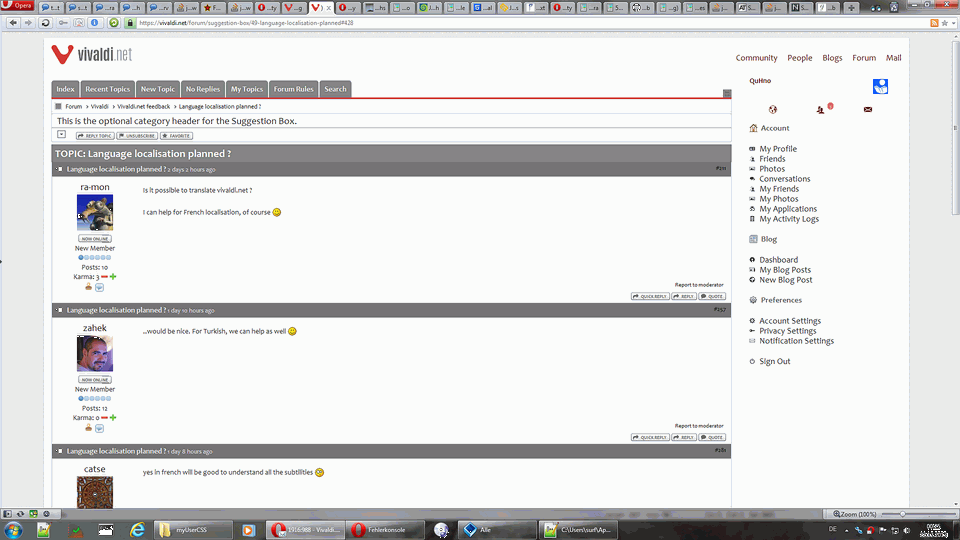
Works fine without Stylish in O12 too:
save it somewhere as vivaldi.css
Right-click in the page >> Edit site preferences… >> Display
select the vivaldi.css in the field at the bottom.
click OK
reload the page, done.
[quote]Works fine without Stylish in O12 too:[/quote]Yes, this feature adding a UserCSS is wellknown for me.
Nice side effect: UserCSS works even if JS is deactivated, whereas Stylish addon does not.
Groovy baby! Why didn’t you send me here ?
How about adding it to http://userstyles.org/styles/browse/vivaldi
I’ve added some styles to make the links in blog posts blue and underlined too. On hover it shows the URL to which the links point in red behind the blue link text. You can test it with the last link inside of the blog post …
Additionally I tried to make the quotes in the forum a bit more visible by adding a big opening quote in front and some padding to the left – may be I should change the background a bit more too …
The vivaldi update broke some things with this CSS – some of the newer CSS they applied was too specific for this CSS e.g.:
div#fd.es .es-widget .fd-nav > li > a
or, even worse:
body div#fd.es .es-groups-item .es-content .es-content-wrap .app-groups .app-contents-wrap .app-contents .app-contents-empty>i
and the font size reverted to the usual 13(!)px and even to [b]11(!)px[/b] (Seriously?!), so I did a quick fix. I didn’t catch every size but at least the longer texts like forum and blog posts are back to a decent size.
IMHO the whole easy-social and Kunea CSS package is still a big mess – x overwrites of already defined sizes and a multitude of independent stylesheets. This will cause each user agent to stop and reflow while parsing the stuff and thus become slower.
All styles applied for this blog entry for example:
https://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/blitzer/jquery-ui.css
https://vivaldi.net/components/com_easyblog/assets/css/common.css
https://vivaldi.net/components/com_easyblog/themes/default/css/styles.css
https://vivaldi.net/components/com_easyblog/themes/simplistic/css/styles.css
https://vivaldi.net/components/com_easysocial/themes/wireframe/styles/base.min.css
https://vivaldi.net/components/com_easysocial/themes/wireframe/styles/style.min.css
https://vivaldi.net/components/com_easysocial/themes/wireframe/styles/more.min.css
https://vivaldi.net/templates/vivaldi/css/default.css
https://vivaldi.net/templates/vivaldi/css/template.css
https://vivaldi.net/media/mod_languages/css/template.css
https://vivaldi.net/modules/mod_easysocial_toolbar/styles/style.min.css
https://vivaldi.net/modules/mod_easysocial_menu/styles/style.min.css
https://vivaldi.net/components/com_easyblog/assets/css/module.css
https://vivaldi.net/media/foundry/3.1/styles/fancybox/default.min.css
https://vivaldi.net/components/com_easyblog/classes/markitup/skins/simple/style.css
https://vivaldi.net/components/com_easyblog/classes/markitup/sets/bbcode/style.css
After unminifying all this, this resulted into 38,316 lines of code which contain the definitions for 12,161 selectors!
This is completely going overboard!
Small fix for users who prefer to switch JS off.
Makes the account dropdown left to the search field at the top of the page accessible on hover.